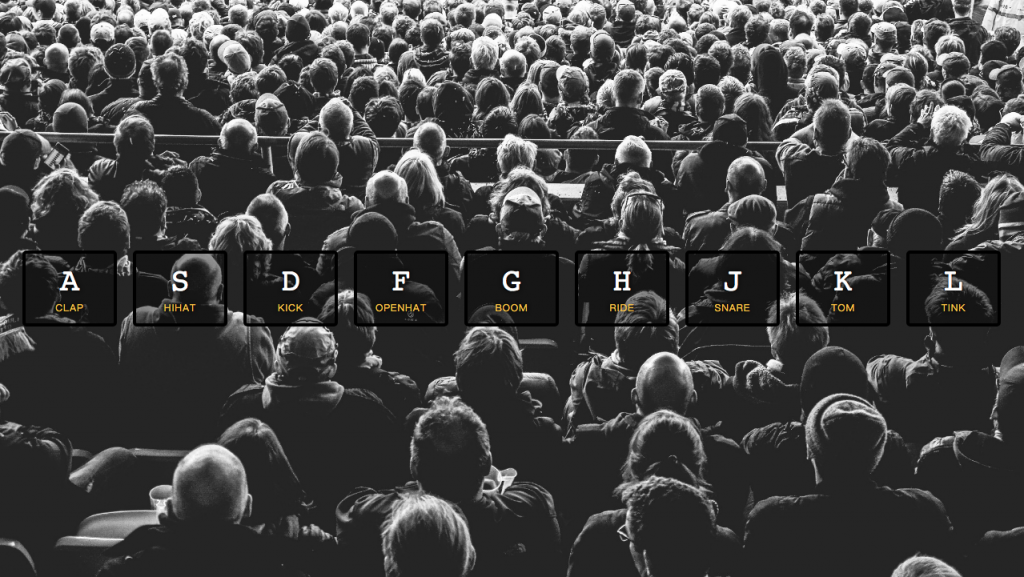
第一天的目標是以JavaScript製作Drum Kit,如下圖所示,當指定鍵盤被按下時,要播放相應音效
window.addEventListener("keydown", function (e) {
console.log(e);
});
新增事件讀取器,當按下鍵盤時 (keydown),觸發後續function。
window.addEventListener("keydown", function (e) {
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`)
const key = document.querySelector(`.key[data-key="${e.keyCode}"]`)
if (!audio) return; //終止函式
audio.currentTime = 0; //重設音效時間
audio.play(); //播放音效
key.classList.add('playing'); //增加class
});
新增選擇器,選定HTML元素
以``封閉,並以${ }添加參數,可在字串中直接加入參數,不必用"+"連接
在HTML加入自訂屬性,e.g. data-key, data-item
透過js控制音檔或是影片檔,可參考w3school
element.classList
透過js操作HTML tag的class,操作方法可參考MDN
const keys = document.querySelectorAll('.key');
keys.forEach(key => key.addEventListener('transitionend', removeTransition));
為class為key的元素加上事件讀取器,document.querySelectorAll('.key')選定所有元素,因為選擇結果為node list,所以用forEach迴圈,個別加上事件讀取器,當transitionend事件觸發,執行後續function
css transition 觸發,e.g. transitionend,可參考MDN
function removeTransition(e) {
if (e.propertyName !== 'transform') return;//略過掉其他 propertyName 不是 transform 的物件
this.classList.remove('playing');//移除class
}
最後才引入js腳本,因為如果腳本在元素被渲染前載入,則會導致選擇器(selector)選不到元素
